Jun 10, 16 · フリーフォーム・ランディング・ページは、プログラムのローカルアセットとして作成することも、デザインスタジオでグローバルに使用するために作成することもできます。 アイコンのないテンプレートは、フリーフォームです。これにより、各種のランディングページへのユーザーのアクセスが定義されます。組織単位を割り当てるには、次の手順に従います。 「Edit properties」アイコンからランディングページのプロパティにアクセスします。 「Access authorization」を展開します。ランディング ページ テンプレート 幾何学的図形を使用した抽象的なデザイン トレンディな赤のグラデーション ランディングページ点のイラスト素材/クリップアート素材/マンガ素材/アイコン

開発のランディングページテンプレートアイコン 画像無料 クリエイティブ背景 無料 イラスト素材ダウンロード Crazy 無料素材ダウンロード
ランディングページ アイコン
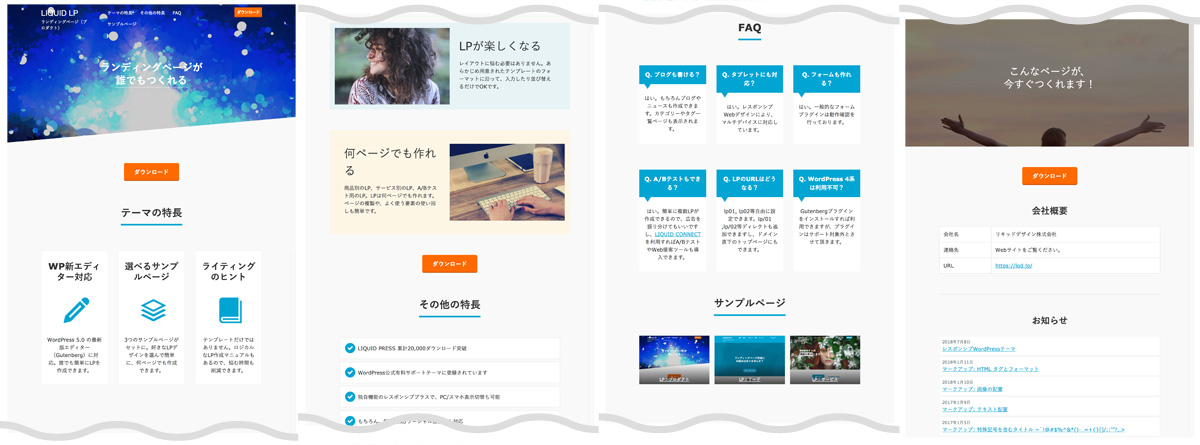
ランディングページ アイコン-WordPressランディングページの作成方法 使い方ガイド 日本語WordPress公式テーマ&プラグイン。レスポンシブWebデザイン、Bootstrap4対応、SEO対策済。商用サイトでもご利用頂ける、最新ブロックエディター対応WPテンプレート。マニュアル。ランディングページ(LP)用WordPressテンプレート LIQUID PRESS 日本語WordPress公式テーマ&プラグイン。レスポンシブWebデザイン、Bootstrap4対応、SEO対策済。商用サイトでもご利用頂ける、最新ブロックエディター対応WPテンプレート。



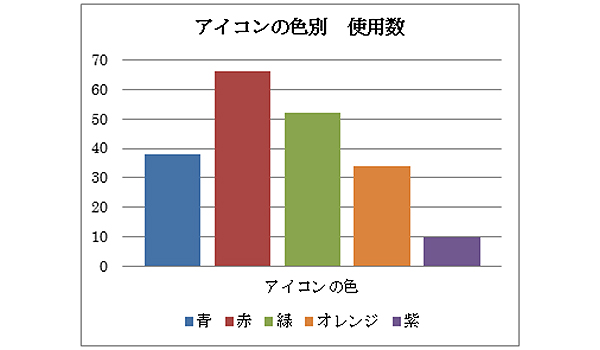
分析してみた ランディングページのアイコン ボタン の色は 何色が一番効果が高いのか Ecのミカタ
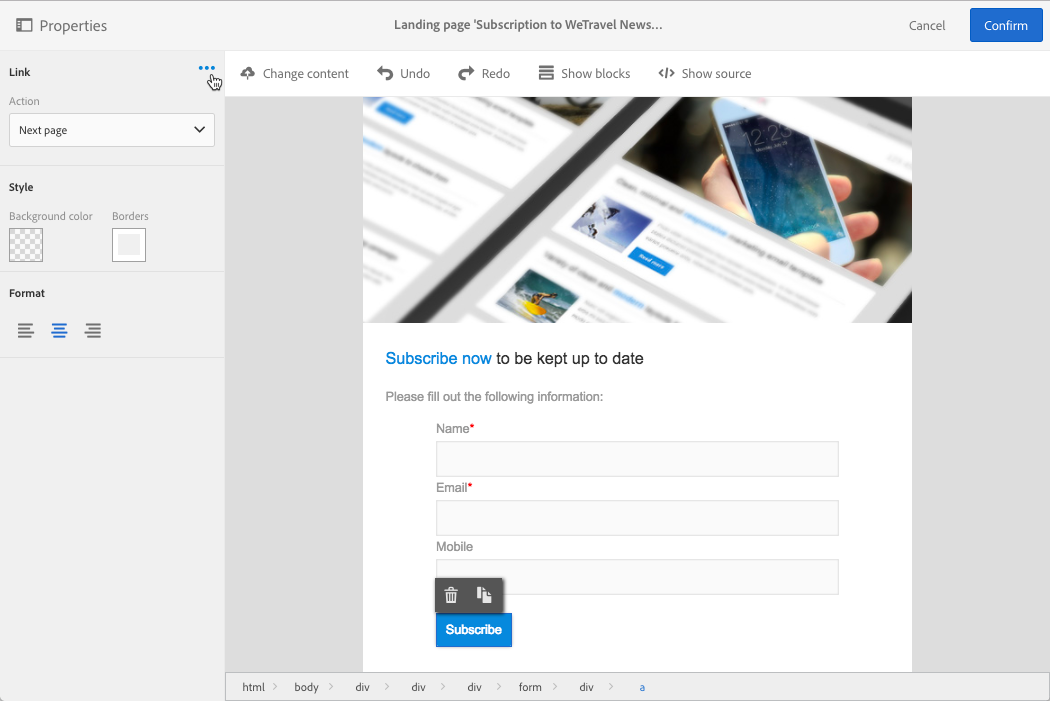
はじめまして! 11月に入社いたしました、ありちゃんです。 今度もたまにブログを書いていくのでよろしくお願いします⭐︎ さて、今回は手書き文字なり絵を、デザインに当て込む方法をお伝えします! カードや名刺、紙媒体に入れたいときやアイコンなどChange content ランディングページとメール 標準搭載のコンテンツを選択するか、独自の HTML コンテンツを読み込むことができます。ランディングページLP / landing pageとは、Webサイトの訪問者が、外部からそのサイトにやってくる際、最初に開くことになるページ。特に、他サイトに広告を出稿する際、リンク先として指定する自サイト内のページのこと。あるWebサイトの訪問者が必ずしもトップページを最初に訪れる
ランディングページを読み込むとき、ページを現状維持で読み込むことができます。この場合、ランディングページの読み込み後、読み込まれたいずれの項目も aem では編集できません(aem コンポーネントをページに追加することは引き続き可能です)。ランディングページ(Landing Page)とは、Web広告や検索結果などを経由して 訪問者が最初にアクセスするページ のことです。 ランディングページの特徴としては、縦長の1ページに完結して構成され、訪問者が知りたい情報がまとまったページになっています。アイコン ボタン名 チャネル 説明;
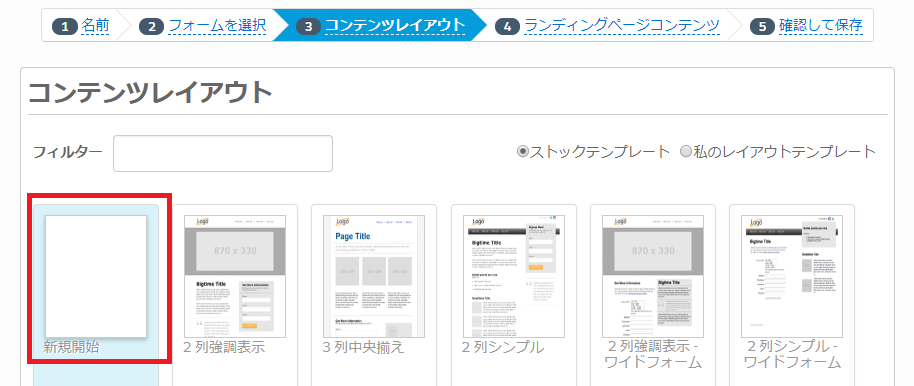
Elementor(エレメンター)は海外ではとても有名なページビルダープラグインです。とてもカスタマイズ性があり、デザイン性の高い、かっこいいランディングページが作成できます。このボードでは、そんなElementorとElementor Proの使い方に関するピンをまとめていきます。ページ左側上部に、「レイアウト」・「ブロック」・「全体のスタイル」の3つのタブが表示されます。 エディタを最初に開いた際には、デフォルトで「 レイアウト 」が表示されるようになっています。 ランディングページの作成にあたり、レイアウトの中から「 白紙レイアウト 」を選択し1ランディングページは、 固定ページ から作成することが可能です。 ご注意ください 初代STORKでは、固定ページの他にランディングページ専用のカスタム投稿が存在していましたが、STORK19では廃止されています。



Lp ランディングページ キャンペーンページ作成 Webマネージドサービス 運用 運営代行 Cms導入のサイバーテック



オンバンキングのランディングページテンプレートline アイコンfree Download デザインセンス背景 イラスト フリー材料ダウンロード Crazy 無料素材ダウンロード
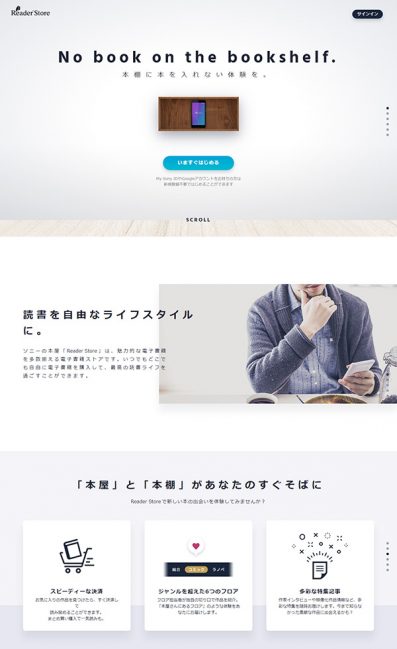
無料の ランディングページ テンプレートを選択してサイトを作成しましょう。テンプレートはすべてドラッグ&ドロップで自由に編集できます。Retina 対応の美しいギャラリー、SNS との連携機能、メルマガ配信など、デザインや集客に役立つ機能が満載。5.ランディングページで効果的に集客する方法 ランディングページで効果的に集客するには、 絶えず改善(lpo)を行うことと、他の集客方法と連携させる ことが欠かせません。 そのためには、以下の点に留意することが必要です。7月17日に人生で初めて、日本から出ます。 日本からシンガポールへ! 楽しみです。 どうもレジットの岩渕です。



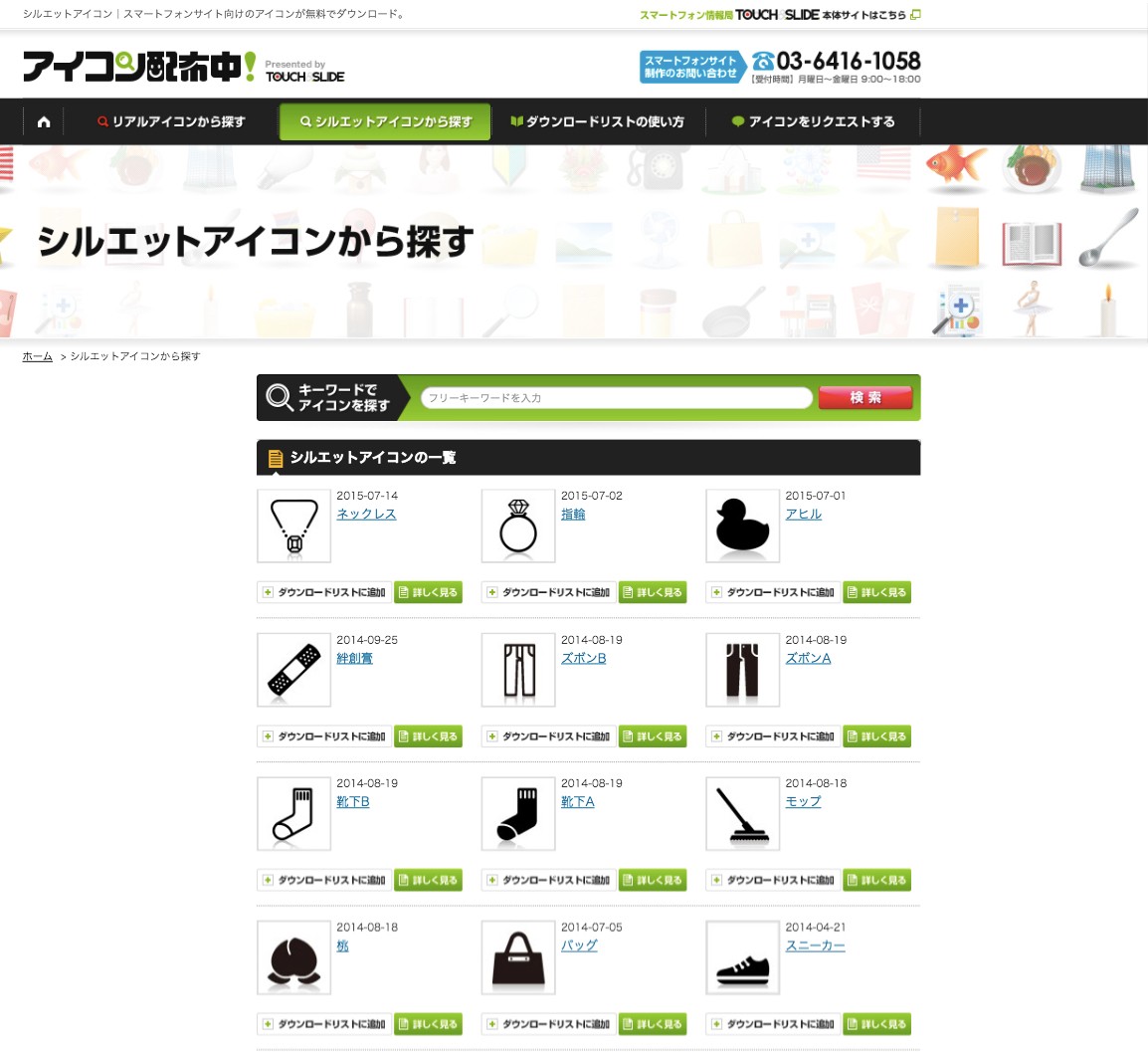
フリーで使える ホームページ用のアイコン素材サイト15選 商用利用可能 Web幹事



A Bテスト6連発 コンバージョン率の高いランディングページはどっちだ A Bテストの結果をカンニングシートとしてバラします ネットショップ担当者フォーラム



フリーで使える ホームページ用のアイコン素材サイト15選 商用利用可能 Web幹事



ビジネスツールデザインb2d ホームページ



ランディング ページのアイコン フラットのベクトル図です 着陸に赤背景に Web サイトのシンボルはラウンド カラー アイコンです ホームページのコンセプトです ウェブサイトのグラフィック モバイルアプリ Web ページのレイアウト デザイン のイラスト素材



コンピューターのディスプレイは ランディング ページの円のアイコン ベクトル図フラット スタイル ラウンド長い影とアイコン 電子ガジェットです のイラスト素材 ベクタ Image



モバイル ランディング ページのアイコン フラットなデザイン のイラスト素材 ベクタ Image



分析してみた ランディングページのアイコン ボタン の色は 何色が一番効果が高いのか Ecのミカタ


メディアサイト ジオコード ホームページ制作サイト


100点のweb Page Iconイラスト素材 Getty Images



ランディングページのuiデザインを考える Lp制作 改善のコンバージョンラボ



10分でできる Pardotランディングページ機能の活用方法 Tobeマーケティング株式会社



Wordpressランディングページの作成方法 Liquid Press



臨床試験マッチングサイト ランディングページ Buzzreach イラストレーション 挿絵 図解 ランディングページ Web 健康食品 モニター グラフィック デザイン アイコン Illustration Adobe Ill Illustration Vault Boy Character



コンバージョン率が高いランディングページのアイコンとは Lp アーカイブ 記事 ランディングページ Lp 制作 商品ページ デザイン


ランディングページ制作 千代田区のデザイン Web制作会社 株式会社clane クライン


ランディングページ アイコン 画像 Png



フリーで使える ホームページ用のアイコン素材サイト15選 商用利用可能 Web幹事


人工インテリジェンスアウトラインコレクションからのリニアランディングページアイコン白い背景に孤立した細い線のランディングページベクトルランディングページトレンディイラ Eコマースのベクターアート素材や画像を多数ご用意 Istock


ランディング ページのアイコン ベクトル白い背景の上リンク先ページのトレンディないっぱい人工知能コレクションからアイコン Eコマースのベクターアート素材や画像を多数ご用意 Istock



コンバージョン率を最大化する ランディングページの10のテクニック 完全保存版 Agenda Note アジェンダノート



ビジネスツールデザインb2d ホームページ


ランディングページの行アイコン アイコンのベクターアート素材や画像を多数ご用意 Istock


Hotel Center の概要ページについて Hotel Center ヘルプ



ランディングページ 格安 ランディングページcms


ランディングページのアイコン ビジネスと金融 分離型イラスト ウェブページとデスクトップ ランディングページを持つデスクトップコンピュータ のベクター画像素材 ロイヤリティフリー



ちょっと差がつくランディングページのパーツデザイン その2 Lp制作 改善のコンバージョンラボ


100点のweb Page Iconイラスト素材 Getty Images



ランディングページ Lp 用wordpressテンプレート Liquid Press


円の内部seoランディングページ記号 無料のアイコン


売れるランディングページに必要な10個のポイント 売れるネット広告つくーる公式サイト 単品通販 ランディングページ制作


Webサイトアイコン アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン 素材が無料 フリー ダウンロードできるサイト



無料zoom Wordpressでトップページやランディングページを自由に作るプラグインelementorでできること さちこぴぺ


ランディングページ ジオコード ホームページ制作サイト


ランディングページ制作 顧客の心をつかむlp制作で効果的なlpo対策



ホームスクーリング 母は子供が学ぶのを手伝う 快適な環境での教育 ランディングページのテンプレート フラットスタイルのベクターイラスト ベクター画像 アイコンのセット のベクター画像素材 ロイヤリティフリー



タブレット ランディング ページ円形のアイコン ベクトル図フラット スタイル ラウンド長い影とアイコン 電子ガジェットです のイラスト素材 ベクタ Image


ビジネス アイコン 通信アイコン ウェブサイト Pixabayの無料画像



アイコン ピクト Web Design Clip L Lp ランディングページのクリップ集


売れるランディングページに必要な10個のポイント 売れるネット広告つくーる公式サイト 単品通販 ランディングページ制作



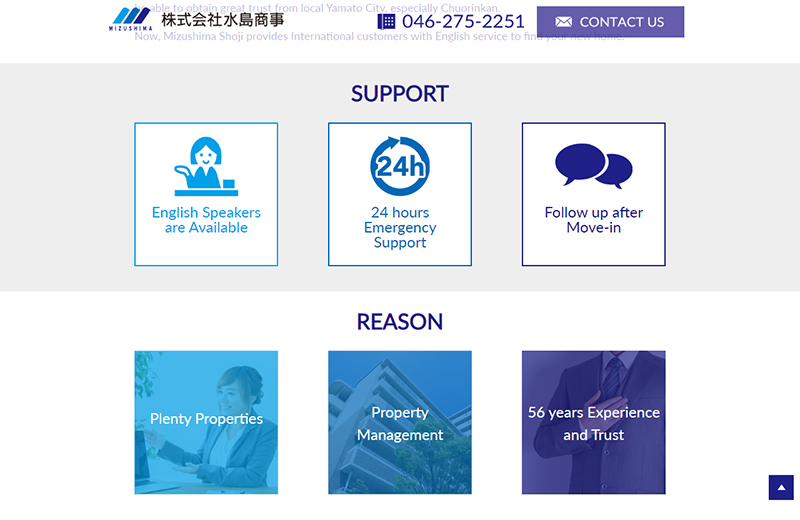
水島商事様 外国人向けランディングページ制作 システムエイト



4 757点のlanding Pageイラスト素材 Getty Images


ウェブサイトのテンプレートまたはランディングページの円のアイコンと金融の概念 プレミアムベクター



防災速報 青系 Lp アイコン Http Emg Yahoo Co Jp Lp デザイン ウェブデザイン ページデザイン


コンバージョンに繋げるランディングページを制作しよう Lpの組み立て術 株式会社ユープラン



Saas ランディング ページの概念 無料sketchアプリのリソース Sketchリソースのダウンロード



医学 薬局のコンセプト 薬 薬のアイコンセット ベクターイラスト ウェブサイトのランディングページの図 のベクター画像素材 ロイヤリティフリー



アイコンセット Webデザイン用のイラスト素材


ウェブアイコン ホームページリニューアル 名古屋ホームページ制作ウェブアイコン



コンバージョン率が高いランディングページのアイコンとは Lp アーカイブ 記事 ランディングページ Lp 制作 商品ページ デザイン


白い背景にランディング ページの記号で分離されたランディング ページ アイコン ベクトル アイコンのベクターアート素材や画像を多数ご用意 Istock



アイコン ピクト Web Design Clip L Lp ランディングページのクリップ集



ランディングページの作成方法について Benchmark Email



ランディングページの作成方法について Benchmark Email



モバイルランディングページアイコン ビジネスと金融 独立したイラスト Web ページを持つ携帯電話 ランディングページを持つスマートフォン のイラスト素材 ベクタ Image 8524



開発のランディングページテンプレートアイコン 画像無料 クリエイティブ背景 無料 イラスト素材ダウンロード Crazy 無料素材ダウンロード


ランディングページアイコンをクリックしますフラットデザインです つながりのベクターアート素材や画像を多数ご用意 Istock



システム更新の改善新しいバージョンのソフトウェアの変更更新プロセス アップグレードプログラム データネットワークのインストール フラットアイコン ウェブ ランディングページ バナー ベクター画像テンプレートに適したインストール のベクター画像素材



コンバージョンしやすいランディングページのデザインとは の事例をもとに徹底解説


下へスクロールするアイコン マウスのスクロール ランディングページのスワイプ記号 モバイルデバイステクノロジのアイコン ウェブサイトのスクロールナビゲーション 電話のスクロール 線形セット ベクター画像 のベクター画像素材 ロイヤリティフリー


Descktopストックベクター ロイヤリティフリーdescktopイラスト Depositphotos



ベクターアイコン セットのイラスト素材



ランディングページ 企業サイトに最適な Wordpressテーマ Mystic Blue Wp Design



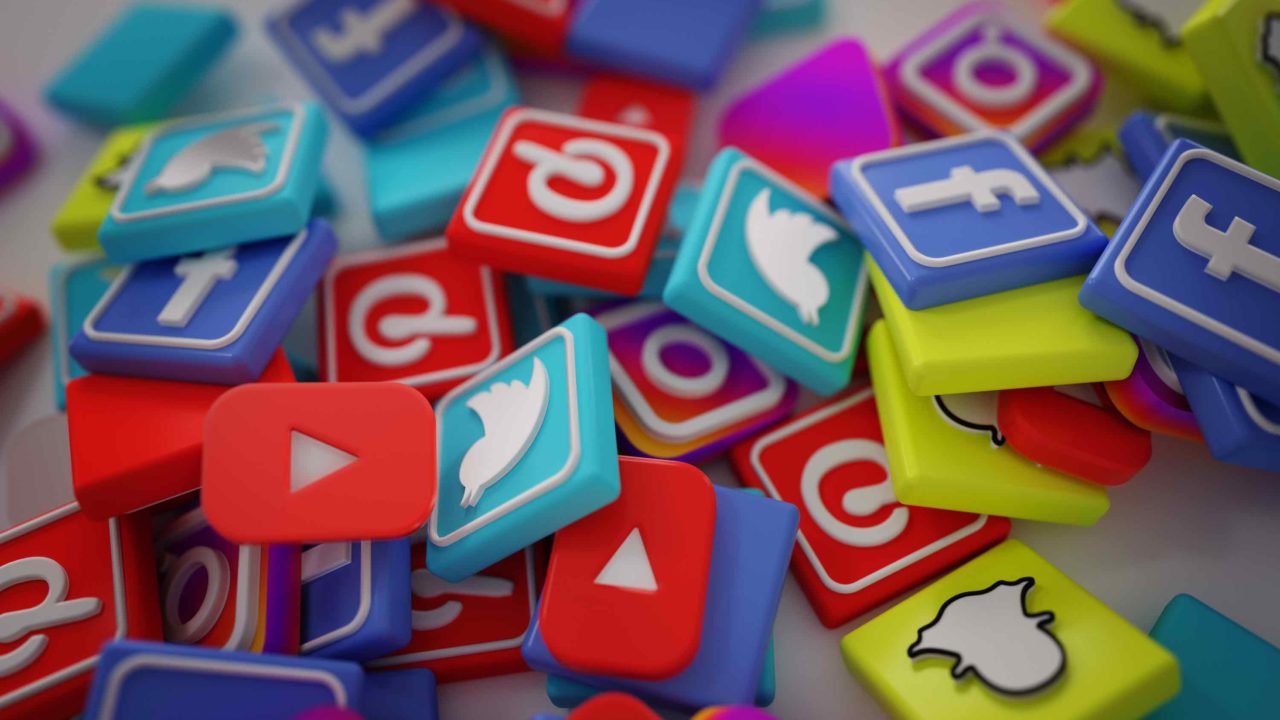
ランディングページ Lp を使った集客にはsns広告を使うべき3つの理由 オウンドメディアの家


矢印アイコンのランディングページイラストテンプレート 右のアップロードとダウンロードの形状 ナビゲーションのための次と前 上下方向 プレミアムベクター



コンバージョン率を最大化する ランディングページの10のテクニック 完全保存版 Agenda Note アジェンダノート



Lp ランディングページ とは なぜhp ホームページ ではなくlpに飛ばすのか


ランディングページアイコンをクリックしますフラットデザインです アイコンのベクターアート素材や画像を多数ご用意 Istock


ランディングページアイコン アイコンのベクターアート素材や画像を多数ご用意 Istock


さまざまなアプリケーションからのアイコンが表示された電話の画面上のロボット ランディングページテンプレート プレミアムベクター



クラウドコンピューティングモダンランディングページテンプレートアイコン 画像材料ダウンロード デザイン用絵図素材集ダウンロード Crazy 無料素材ダウンロード



アプリアイコン作成ガイド 最適化のためのベストプラクティス Ce カスタマーエンゲージメント プラットフォームrepro リプロ



臨床試験マッチングサイト ランディングページbuzzreach イラストレーション 挿絵 図解 ランディングページ Web 健康食品 モニター グラフィック デザイン アイコン Illustrat Address Label Template Illustration Label Templates



Maツール機能 ランディングページ作成 マーケティングオートメーション Ma 導入支援サイト


ランディングページ03 アイコン 画像 Png



ランディングページイラスト 無料イラストなら イラストac



シンプルで直感的でわかりやすいアイコンデザイン Buroki Design


ノートパソコンのアイコンが付いた金融危機のランディングページ 無料のベクター



It Webサービス業界のランディングページデザイン Lp参考事例一覧 Lp幹事


ランディングページアイコンをクリックしますフラットデザインです アイコンのベクターアート素材や画像を多数ご用意 Istock



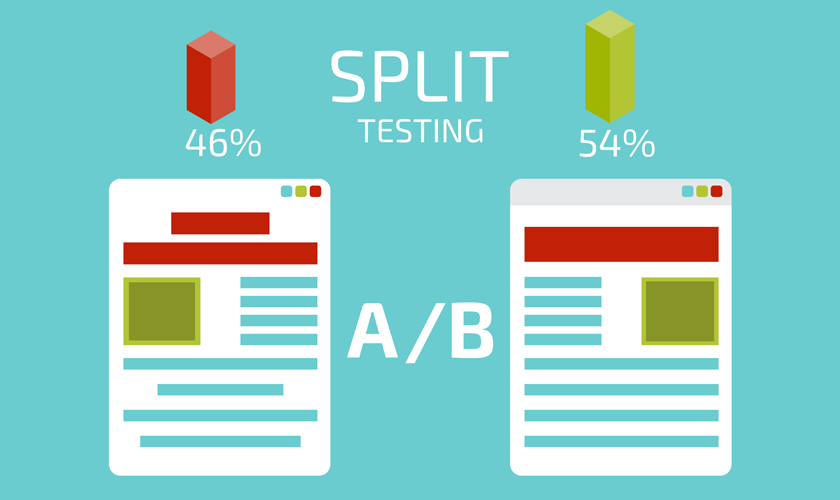
コンバージョン率の高いランディングページを作るためのabテストのやり方



分析してみた ランディングページのアイコン ボタン の色は 何色が一番効果が高いのか Ecのミカタ



A Bテスト6連発 コンバージョン率の高いランディングページはどっちだ A Bテストの結果をカンニングシートとしてバラします ネットショップ担当者フォーラム



Ricco Design ホームページ制作 ランディングページ制作



Cm Comのプラットフォームでモバイル専用ランディングページを作る方法 Cm Com Japan株式会社



ランディングページイラスト 無料イラストなら イラストac



ホームページ制作 Web ウェブ の便利屋lallapallooza ララパルーザ



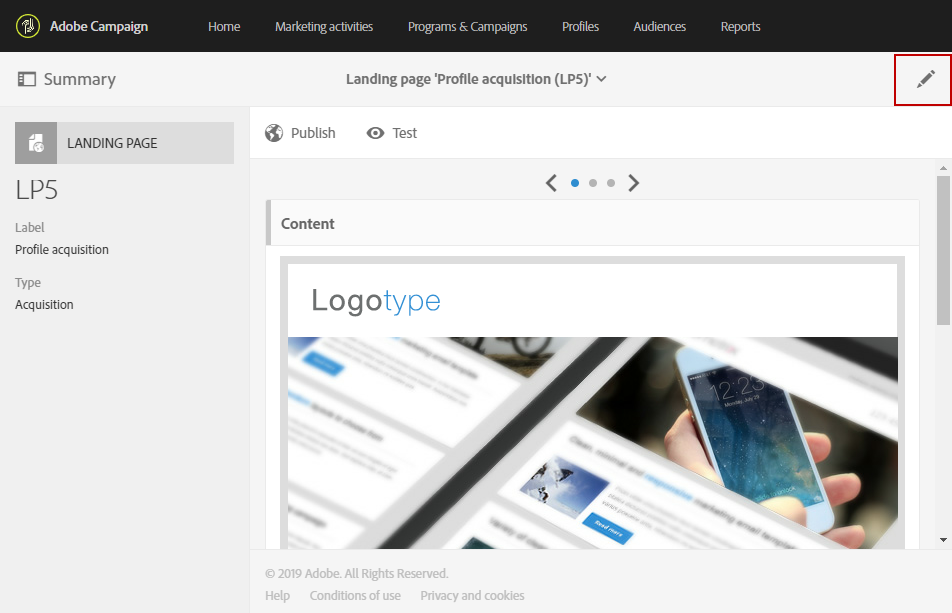
ランディングページの設定 Adobe Campaign



コンバージョン率が高いランディングページのアイコンとは Lp アーカイブ 記事 ランディングページ Lp 制作 商品ページ デザイン



ランディングページのデザイン Adobe Campaign



コンバージョンラボのボタンデザイン例 Lp デザイン パンフレット デザイン ボタン デザイン



ランディングページアイコン検索エンジン最適化漫画デザインイラスト 漫画デザインスタイル ウェブやアプリ用に設計のイラスト素材 ベクタ Image



単品リピート通販で儲かる仕組み 3高ルール とは 単品リピート通販広告研究所 単品通販 D2c ランディングページ


Wordpressで問い合わせ増 Lp Hp制作のバルトデザイン バルトデザインはランディングページ Hp制作を中心とするwebデザインサービスです Webページをwordpressで作成し 納品後はお客様自身で追記 修正することが可能



臨床試験マッチングサイト ランディングページ Buzzreach イラストレーション 挿絵 図解 ランディングページ Web 健康食品 モニター グラフィック デザイン アイコン Illustration Adobe Illustrato Illustration Drawings Art



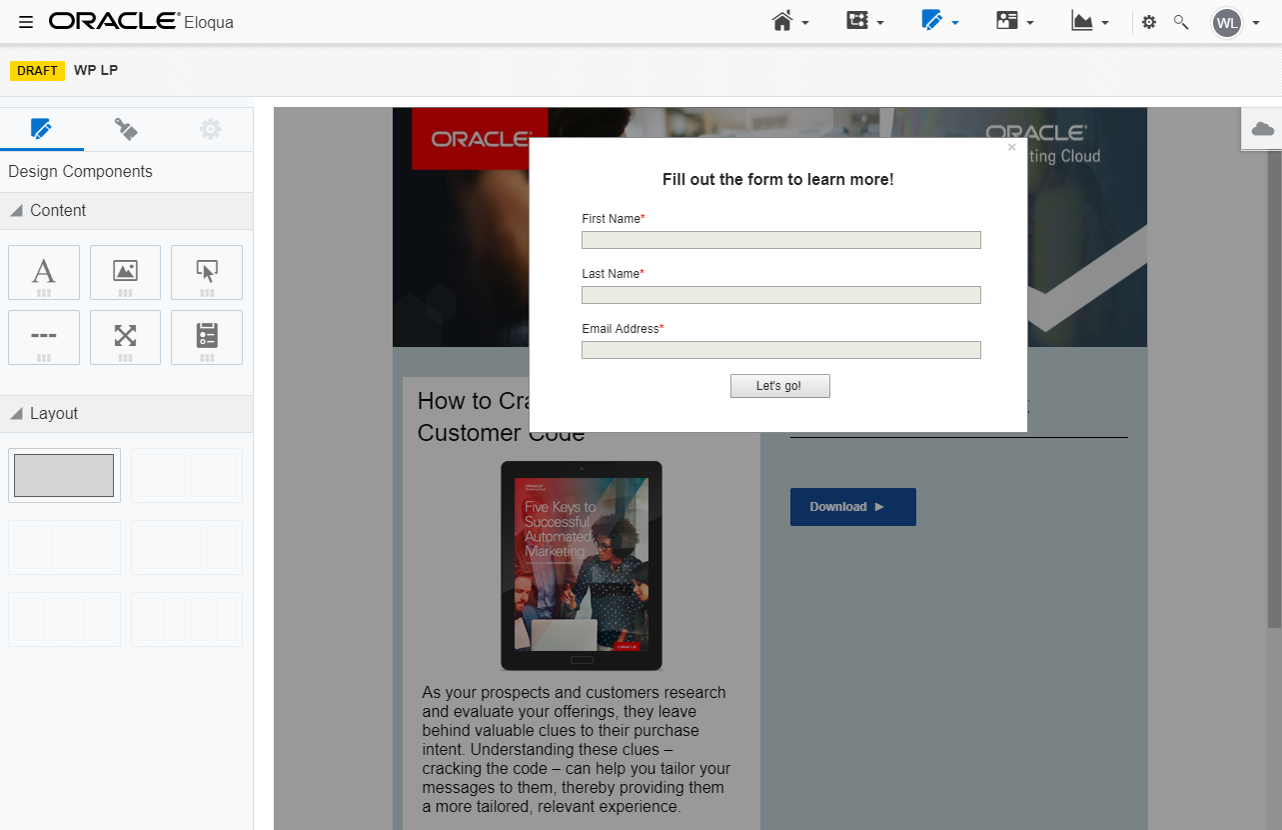
ランディング ページのコンテンツ ブロックおよびレイアウトの操作



コンバージョン率を最大化する ランディングページの10のテクニック 完全保存版 Agenda Note アジェンダノート



詳細表示のアイコン ピンク テンプレートのダウンロードはbizocean ビズオーシャン


0 件のコメント:
コメントを投稿